ใครอยากมีเว็บไซต์ ? ฉันหน่ะสิ ฉันหน่ะสิ แต่ยากมั้ย ? ก็ยากหน่ะสิ ยากหน่ะสิ แต่ในสตอรีนี้เราก็จะมาสอนวิธีการสร้างเว็บไซต์และใช้ WordPress ผ่านบริการคลาวด์ที่ทุกคนสามารถทำได้ด้วยตนเองอย่าง Amazon Web Service (AWS) Lightsail พร้อมกับคำแนะนำในการทำให้เว็บไซต์นั้นสามารถเติบโต, ขยับขยายได้ตามความต้องการ และให้บริการได้อย่างรวดเร็วด้วย AWS S3, AWS CloudFront และ Plug-In ของ WordPress ที่เราก็จะนำมาแนะนำกันในสตอรีนี้ครับ
แต่สตอรีนี้อาจจะมีเนื้อหาที่บางคนอาจจะรู้จักกันแล้ว ดังนั้นเราเลยทำการแยกหน้าที่ในการทำงานต่าง ๆ ออกมาให้เพื่อนติดตามกันเป็นในลักษณะของซีรีส์ที่จะเต็มไปด้วยบริการของ Amazon Web Service อย่างเช่น Simple Storage Service (AWS S3), AWS CloudFront, AWS Identity and Access Management (AWS IAM), AWS Certificate Manager เพื่อให้เพื่อน ๆ สามารถนำไปทำตามกันได้อย่างง่ายดาย
สร้างเว็บไซต์ได้ด้วยตัวเอง!
แต่ขั้นตอนแรกที่เราจะมาอธิบายกันก็จะต้องเป็นเรื่องของแผนผังการให้บริการเว็บไซต์ WordPress ทั้งหมดที่เราจะทำกันในซีรีส์นี้กันครับ ใครทำถึงขั้นตอนไหนแล้วก็สามารถเข้าไปอ่านให้ครบได้จากลิงก์ด้านล่างได้เลยครับ
- สร้างเว็บไซต์ WordPress ของคุณด้วย Amazon Web Service (ตอนที่ 1)
- รองรับ HTTPS ให้กับ Instance บน Amazon Web Service (ตอนที่ 2)
- ใช้ AWS S3 เก็บไฟล์มีเดียของ WordPress (ตอนที่ 3)
- ใช้ CloudFront เพื่อทำ WordPress CDN (ตอนที่ 4)
- ใช้ AWS CloudFront เพื่อโดเมนของตัวเองด้วย Route 53 (ตอนที่ 5)
โดยสตอรีนี้จะถูกแยกออกมาเป็นสตอรีตามประเภทการทำงาน ดังนั้นเพื่อนๆ สามารถติดตามตอนต่อไปของวิธีการทำเว็บไซต์ WordPress ด้วย Amazon Web Service ได้เลยครับผม! โดยในสตอรีนี้เราจะพูดถึง การเพิ่มความปลอดภัยให้กับผู้ใช้งานด้วยการให้บริการ HTTPS กับผู้ใช้งาน ด้วยการสร้าง Certificate และใช้ Plug-In เพื่อให้ WordPress ให้บริการ HTTPS อย่างเต็มตัว
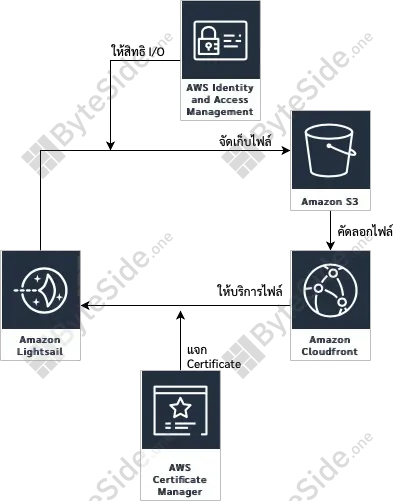
แผนผังบริการที่จะใช้บน Amazon Web Service
นอกเหนือจากที่เราจะมาสร้างเซิฟเวอร์เบื้องต้นสำหรับ WordPress กันด้วย AWS Lightsail กันในสตอรีนี้แล้ว สิ่งที่เราต้องการที่จะให้มันออกมาก็คือเรื่องของการลดความพึ่งพาในเรื่องของการให้บริการของเซิฟเวอร์ให้ทำงานต่ำที่สุด และนั่นก็จะทำให้เว็บไซต์ของเรานั้นให้บริการให้กับผู้ใช้งานได้มากขึ้น ใช้เวลาในการขอข้อมูลหน้าเว็บได้เร็วขึ้น และยังทำให้เรามีความยืดหยุ่นเช่นการใช้ Plug-In ได้มากกว่าเดิมเมื่อเทียบกับทรัพยากรที่มีเท่ากัน
ภาพประกอบแผนผังด้านล่างเป็นการออกแบบปัจจุบันที่จะมีเพียงเซิฟเวอร์ตัวเดียวที่เราจะมาทำกันในซีรีส์นี้ ผ่านบริการคลาวด์ Amazon Web Service ทั้งหมด
และนอกจากนั้น เพื่อน ๆ สามารถนำไปพัฒนาต่อ เช่นการนำไปให้บริการเว็บไซต์ในหลายเซิฟเวอร์อย่างการทำ Load Balancing หรือการกระจายผู้ใช้งานได้อีกด้วย

สร้าง Instance WordPress ใน AWS Lightsail
โดยขั้นตอนแรกที่เราจะต้องทำนั่นก็คือการสร้าง Instance เพื่อทำหน้าที่ให้บริการหน้าเว็บไซต์พื้นฐาน โดยในที่นี้เราจะทำการสร้าง Instance ทั่วไปเป็นจำนวนหนึ่งตัวก่อน แต่ถ้าใครต้องการสร้างเพิ่มเพื่อทำเป็น Load Balancing ก็สามารถทำได้เช่นกันครับ
AWS Lightsail คืออะไร ?
บริการ AWS Lightsail คือบริการรูปแบบใหม่ที่นำเอาบริการอย่าง AWS EC2, AWS Route 53, AWS CloudFormation, AWS VPC และบริการอื่นๆ เข้าด้วยกัน ด้วยการใช้งานที่เรียบง่าย รวดเร็ว และหน้าตากับราคาที่เป็นมิตร ทำให้ใครที่ไม่มีพื้นฐานในการบริหารเซิฟเวอร์หรือบริการคลาวด์อื่น ๆ ก็สามารถทำได้ด้วยตนเอง แค่กด ‘Next’ ก็เพียงพอต่อการเป็นเจ้าของเซิฟเวอร์แล้วหล่ะครับ
อีกหนึ่งสิ่งที่เทียบกับพวกบริการหลักอื่น ๆ ของ AWS เลยก็คือเรื่องของอัตราค่าบริการที่แน่นอนและราคาย่อมเยามากเมื่อเทียบกับการใช้เรทราคาแบบ On-demand เพราะราคาเริ่มต้นของ AWS Lightsail นั้นเริ่มต้นด้วย $3.50 ต่อเดือนสำหรับเซิฟเวอร์ (Instance) ที่แถม RAM 0.5 GB, พื้นที่จัดเก็บ SSD 20 GB ที่เพียงพอมากสำหรับการนำมาสร้าง WordPress และก็เป็นประเภทเซิฟเวอร์ที่เราจะนำมาใช้ในสตอรี่นี้

เข้าสู่หน้าเว็บไซต์ AWS Lightsail
หากเพื่อน ๆ มีบัญชี Amazon Web Service แล้วก็สามารถเข้าไปยังหน้าบริการ AWS Lightsail ได้ที่ https://lightsail.aws.amazon.com/ หรือเข้าผ่านคอนโซล AWS (AWS Console) และค้นหาบริการ AWS Lightsail ด้วย IAM Role ที่สามารถสร้าง AWS Lightsail ได้ / Root Account
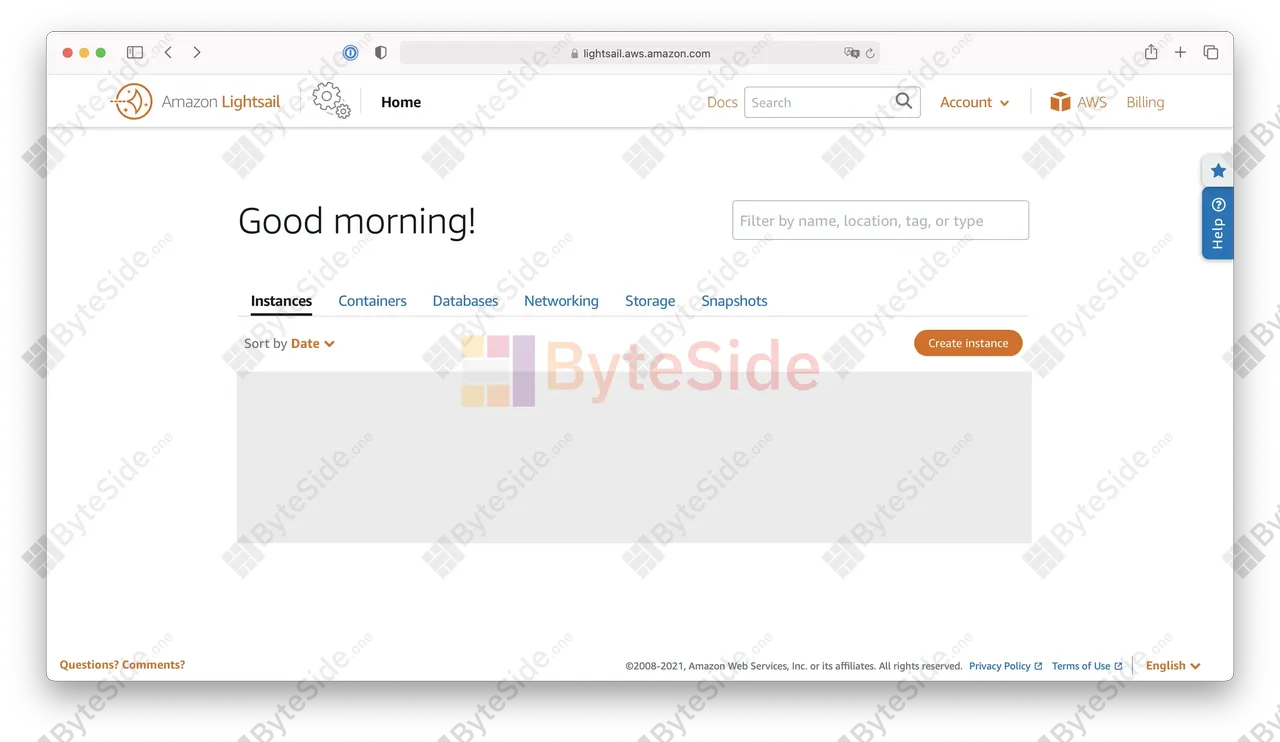
เพื่อน ๆ ก็น่าจะเข้ามายังหน้าแท็บ Instances หรือ “เซิฟเวอร์” ที่จะมีลิสท์รายชื่อ Instance ทั้งหมดของเพื่อน ๆ

กด Create Instance และเลือก Region ตามที่ต้องการ
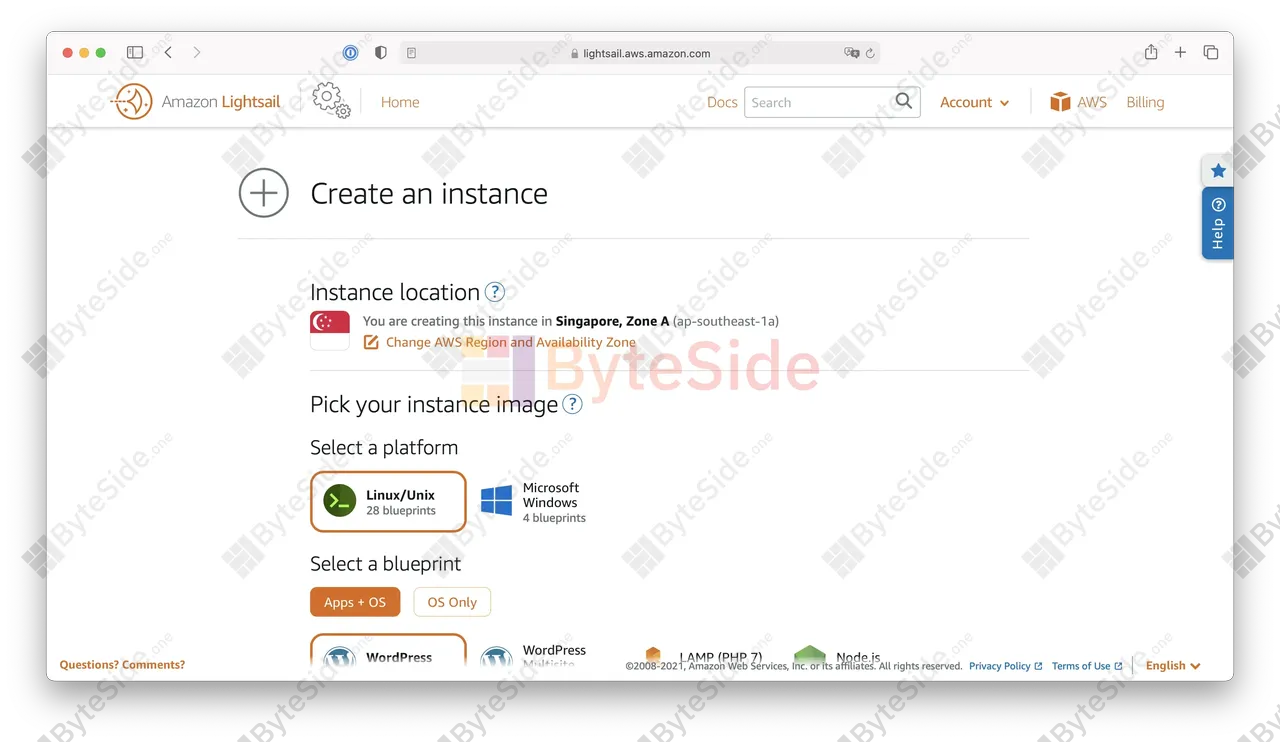
เพื่อทำการสร้าง Instance สำหรับเซิฟเวอร์ใด ๆ ก็ให้ทำการกดไปที่ปุ่ม “Create instance” สีส้ม และตัว Lightsail ก็จะพาไปตั้งค่าประเภทเซิฟเวอร์ที่เราต้องการ เริ่มต้นจากการเลือก Instance Location ครับ
Instance Location
Instance Location คือสถานที่หรือประเทศที่เซิฟเวอร์นั้นอยู่ โดยเราก็แนะนำว่าให้ทิ้งไว้ที่ Singapore, Zone A ครับ แต่ถ้าใครอยากจะเปลี่ยนมาเป็นประเทศอื่นอย่าง Singapore (Zone B) หรือ Mumbai หรือ Hong Kong ก็ได้เช่นกัน แต่ราคาและความสามารถในการให้บริการก็อาจจะมีความแตกต่างกันในแต่ละ Instance Location ที่เราเลือกใช้ครับ

เลือกใช้งาน Blueprint WordPress
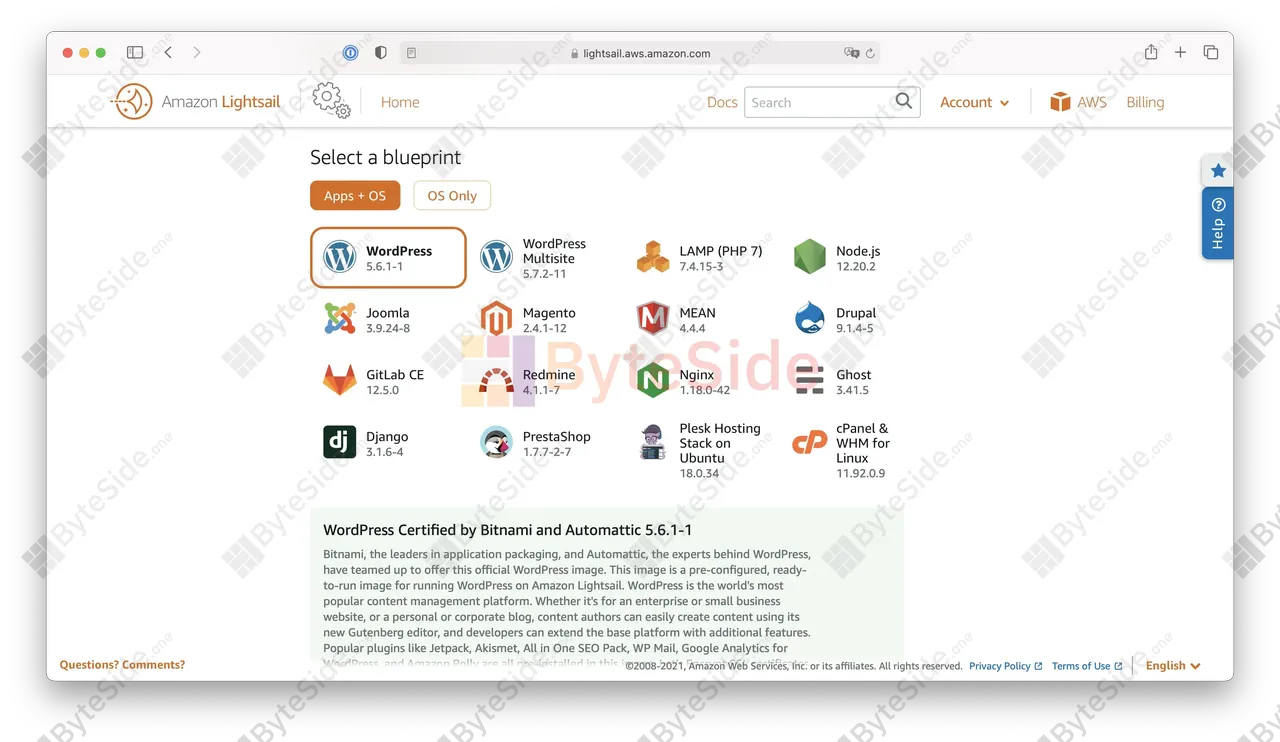
ในอันถัดไปที่เพื่อน ๆ ต้องไปเลือกใช้งานก็คือ Blueprint หรือก็คือเป็นเหมือพิมพ์เขียวที่จะสร้างเซิฟเวอร์ประเภทที่เราเลือให้โดยอัตโนมัติ ในสตอรีนี้เราก็จะต้องทำการเลือกประเภทเป็น “WordPress” ที่เป็นเวอร์ชันล่าสุด ส่วน “WordPress Multisite” นั้นเอาไว้สำหรับการให้บริการ WordPress หลายตัวภายใน Instance เดียว แต่ตัวเลือกนั้นน่าจะไม่จำเป็นสำหรับเพื่อน ๆ นะ
นอกจาก WordPress เองแล้ว ก็ยังมีบริการอื่นอย่างเช่น Joomla, Drupal, NginX, Ghost, Django และอีกมากมายที่เพื่อน ๆ สามารถเลือกไปใช้งานได้อีกด้วยครับ หรือจะไม่เลือกก็ได้เช่นกันครับสำหรับใครที่ต้องการเพียงแค่ OS เพียว ๆ ก็สามารถเลือกได้เช่นกัน

(ไม่บังคับ) สร้าง Key Pair เพื่อเชื่อมต่อผ่าน SSH ส่วนตัว
สำหรับใครที่ต้องการเข้าถึง Instance ด้วย SSH แล้ว เพื่อน ๆ ควรที่จะเลือกสร้าง Key Pair ในขั้นตอนนี้เลย เมื่อทำเสร็จเรียบร้อยแล้วเพื่อน ๆ ก็จะได้รับไฟล์นามสกุล .pem เพื่อเอาไว้เข้าถึงเซิฟเวอร์ผ่าน SSH ครับ ดังนั้นก็เก็บเอาไว้ให้ดี ๆ แล้วกันหล่ะ
แต่ถ้าใครยังไม่รู้จักเลยด้วยซ้ำว่า SSH นั้นคืออะไรก็สามารถข้ามขั้นตอนนี้ไปได้เลยครับเพราะไม่จำเป็นต้องใช้อยู่แล้ว ถ้าจะต้องใช้ในอนาคต ก็สามารถใช้ SSH ในเบราว์เซอร์แทนได้เช่นกัน ซึ่งตัวเลือกการเข้าถึงนี้ไม่ต้องใช้ Key Pair ครับ

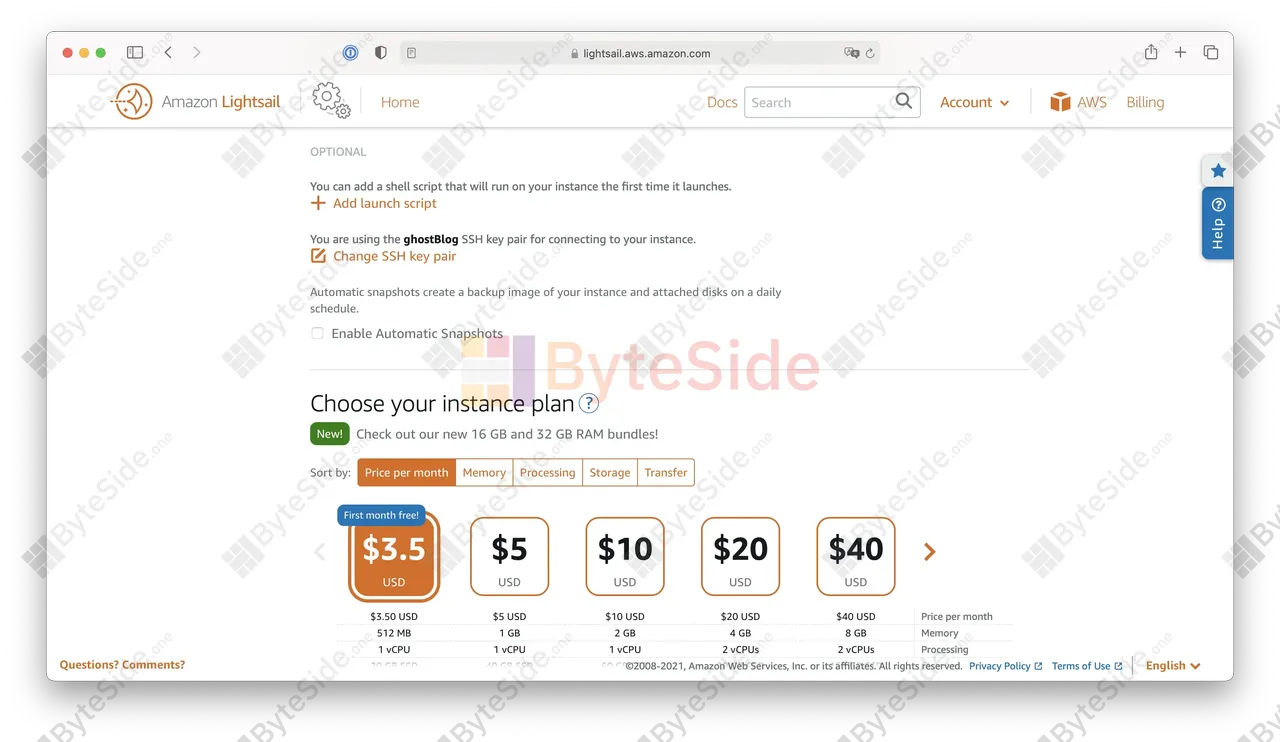
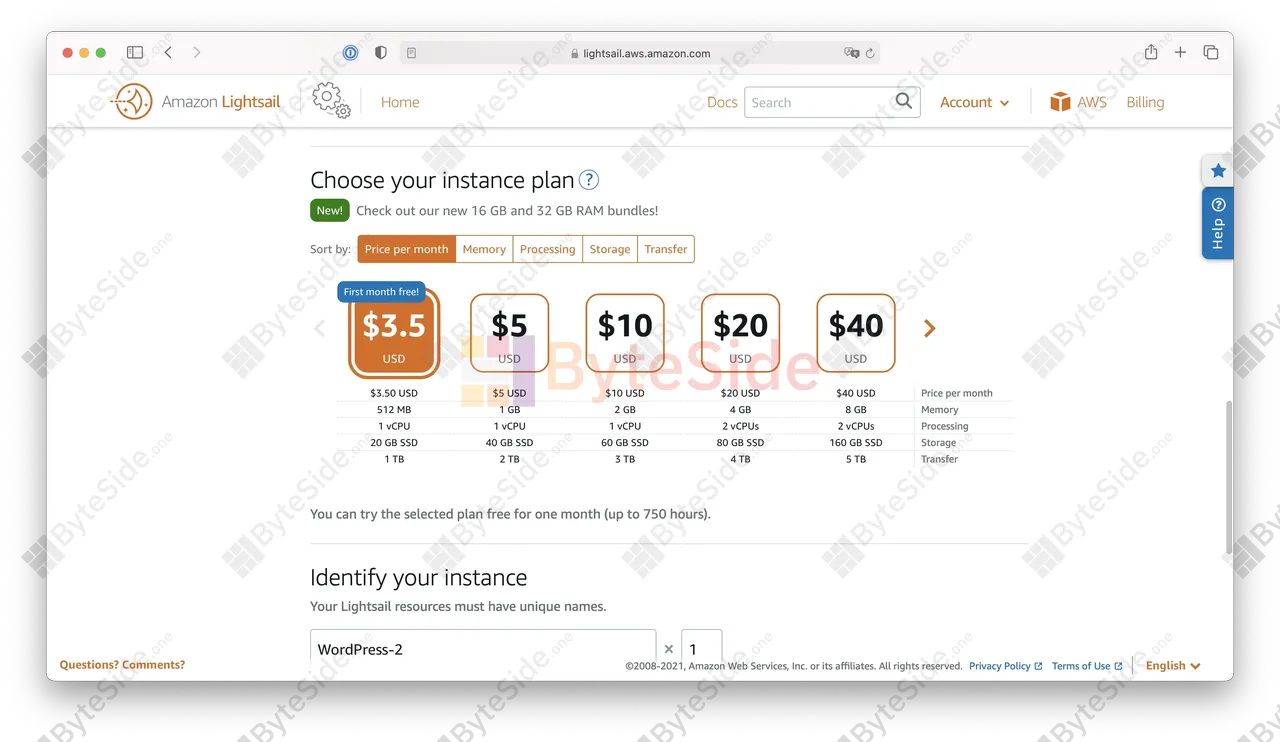
เลือกแผนราคา
มาถึงขั้นตอนการเลือกสเป็คสำหรับ Instance ของเราแล้ว สำหรับ AWS Lightsail นั้นจะเริ่มจากสเป็ค Instance ประเภท Burst ที่มี 0.5 GB RAM, 20 GB SSD, 1 vCPU และ 1TB Transfer ที่เพียงพอมากแล้วในราคา $3.5 ต่อเดือน และพิเศษสำหรับ หนึ่งเดือน สามเดือนแรก เพื่อน ๆ ก็จะสามารถใช้งานได้ฟรีโดยไม่มีค่าใช้จ่ายเลยครับ
แต่หากใครที่อาจจะลง Plug-In เป็นจำนวนมากก็สามารถเลือกสเป็คสำหรับเรทราคา $5 ก็ได้นะ พอเว็บไซต์ของคุณเลือกใช้ Plug-In เยอะ ๆ ก็จะทำให้ RAM ไม่พอและอาจจะต้องไปใช้ Swapped RAM ที่ประสิทธิภาพที่ด้อยกว่า แต่สำหรับผู้เริ่มต้นหรือหัดเล่นก็ลองไปใช้ $3.5 กันก่อนก็ได้นะ

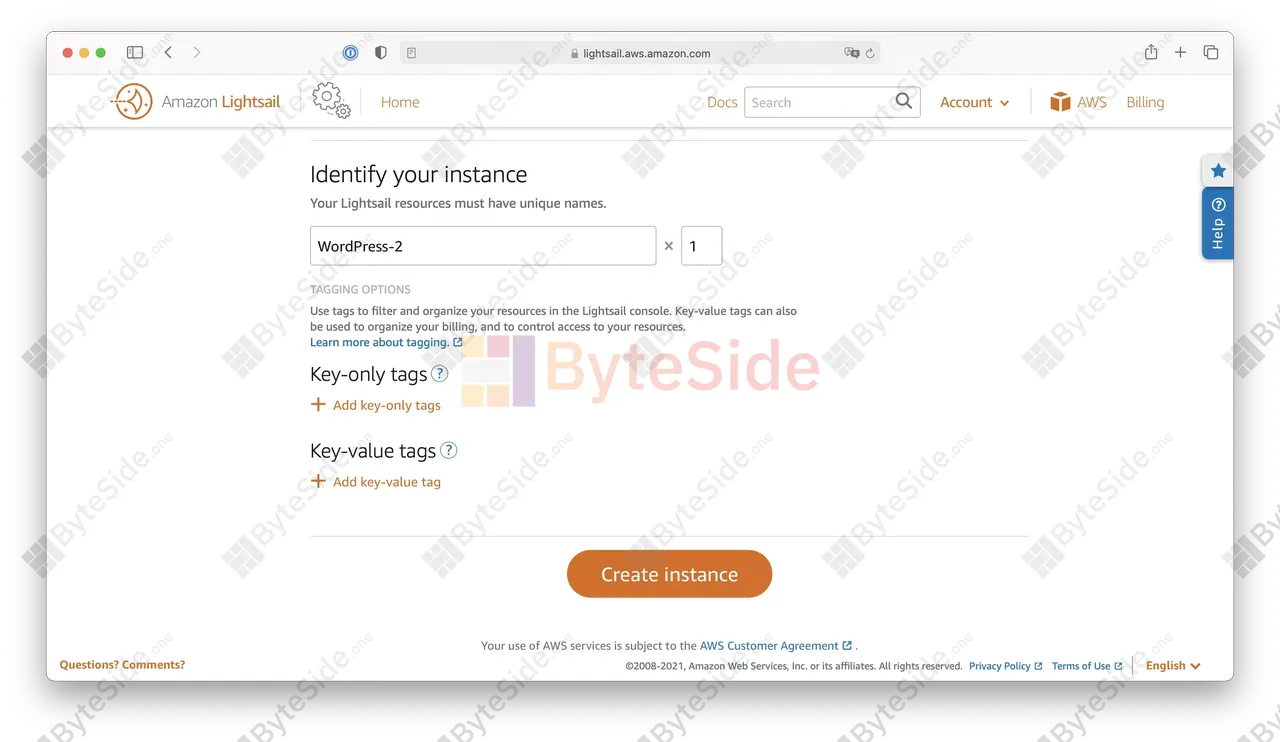
(ไม่บังคับ) ตั้งชื่อ Instance และเพิ่ม Key-Pair Tags
อีกหนึ่งอย่างที่เพื่อน ๆ ควรที่จะทำตั้งแต่ตอนนี้เลยก็คือการตั้งชื่อ Instance “Identify your instance” และการสร้างแท็กสำหรับ Instance นั้น “Key-value Tags / Key-only Tags” กันครับ และเมื่อทำทั้งสองอย่างได้เสร็จเรียบร้อยแล้วก็สามารถกดปุ่มสร้าง Instance “Create Instance” เพื่อให้ Lightsail เริ่มทำการสร้างเว็บไซต์ได้เลย
Identify your instance
ในช่องนี้เพื่อน ๆ สามารถพิมพ์เพื่อตั้งชื่อของ Instance และชื่อนั้นก็จะปรากฎในหน้าแรก สำหรับตัวอย่างด้านล่าง ตัว Lightsail ทำการตั้งชื่อให้อัตโนมัติเป็น ‘WordPress-2’
Key-value / Key-only Tags
ใครที่ใช้ Instance เยอะ ๆ แล้วต้องการจัดการเรื่องของ Billing หรือการคิดคำนวนค่าใช้จ่ายในเรื่องของราคาง่าย ๆ ก็สามารถทำการสร้าง Key-only หรือ Key-value Tags เพื่อสร้างแท็กและเอาไปใช้เพื่อระบุดัวยตนเองได้ว่าค่าใช้จ่ายแต่ละอันนั้นคืออะไร

เข้าไปดูผลงาน (หน้าเว็บไซต์) ซักนิดหนึ่ง
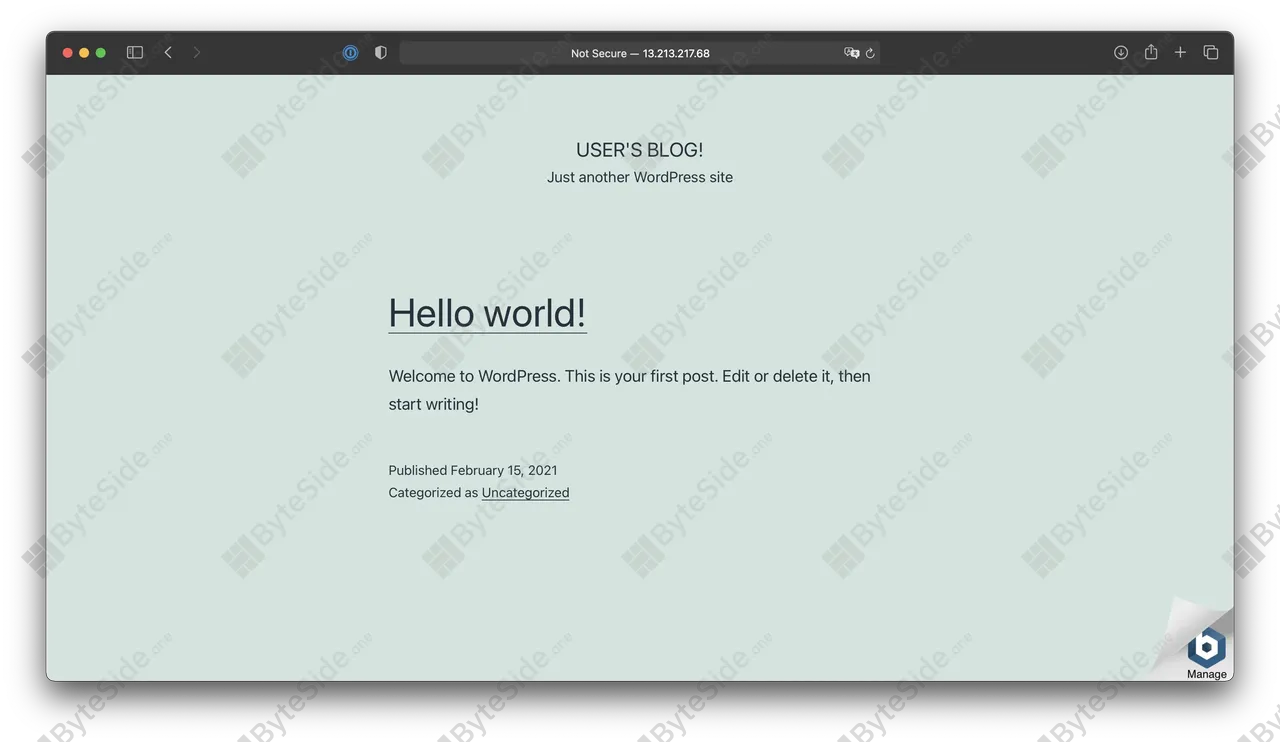
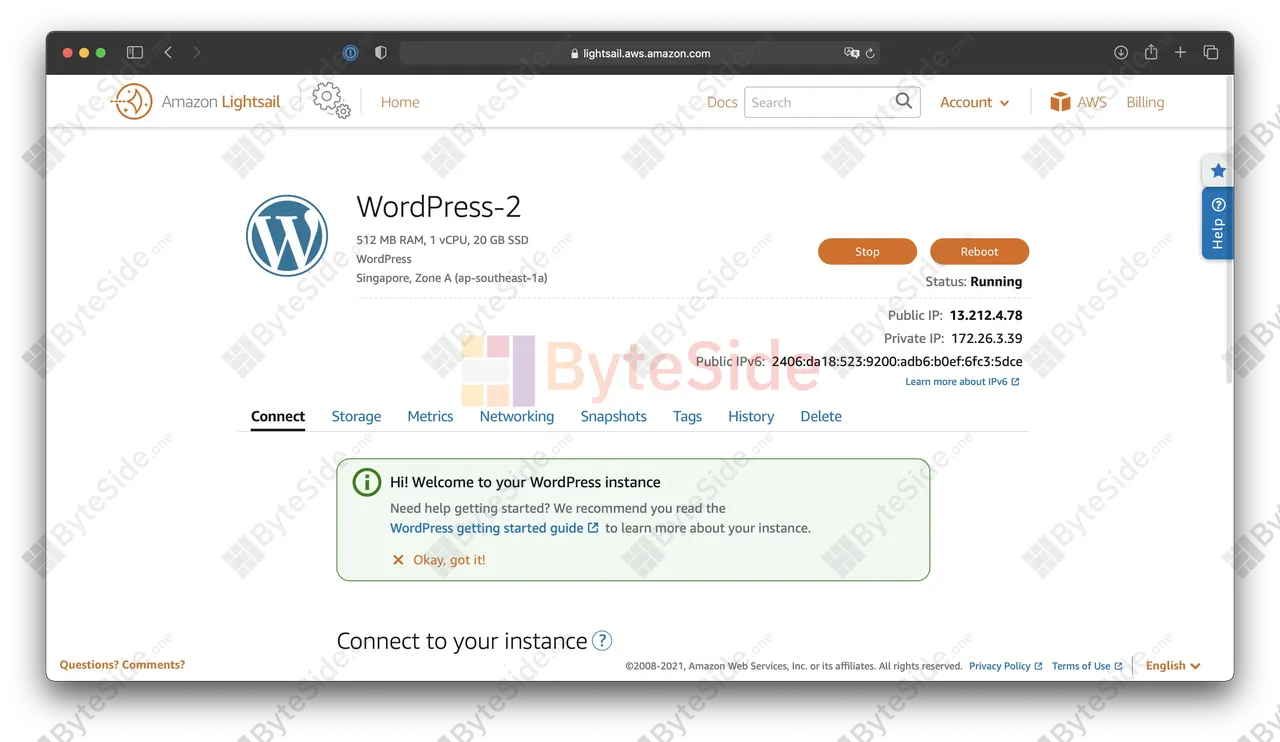
หลังจากทำการกดปุ่ม ‘Create Instance’ แล้ว ตัว Instance ก็จะค่อย ๆ สร้าง Instance ประเภท WordPress ให้เราโดยอัตโนมัติ ซึ่งจะใช้เวลาประมาณ 3 – 5 นาทีในการสร้างจนสำเร็จ และหลังจากนั้นเราก็จะเห็น IPv4 ของ Instance ในช่องที่เขียนว่า “Public IP” นั้นในหน้าแรกของ Lightsail ให้เราทำการคัดลอกและกด ENTER เพื่อเข้าไปยังหน้าเว็บไซต์
ในตัวอย่างนี้ ตัว IP Address ของ Instance ก็จะเป็น 11.12.13.14 ครับ
ถ้าทุกอย่างถูกต้องและทำงานได้อย่างปกติแล้ว เพื่อน ๆ ก็จะเห็นหน้าเว็บไซต์เหมือนในภาพประกอบด้านล่างครับ

ติดตั้ง WordPress + รับชื่อผู้ใช้-รหัสผ่าน
หลังจากที่ได้ทำการเข้าไปชม Instance ของตัวเองแล้ว เพื่อนๆ จะสามารถเปิดหน้าเว็บไซต์และเข้าสู่ระบบแอดมินของ WordPress ได้ทันทีด้วยการเข้าไปที่ IP Address ที่ทาง AWS ระบุไว้ในหัวข้อ ‘Connect To’ และลงท้ายด้วย /wp-admin/

ในที่นี้เราก็จะต้องทำการเข้าไปที่ http://13.212.4.78/wp-admin/ แต่เพื่อเข้าไปที่หน้าคอนโซลแอดมินบน WordPress ก็จะต้องใช้ชื่อผู้ใช้งานและรหัสผ่านเบื้องต้น โดยที่
- ชื่อผู้ใช้งาน:
user - รหัสผ่าน: รันคำสั่ง
cat bitnami_application_passwordใน SSH Client เพื่อรับรหัสผ่านเข้า WordPress
และผมแนะนำให้เพื่อนๆ เปลี่ยนรหัสผ่านทันทีหลังจากเข้าด้วยรหัสผ่านเบื้องต้น โดยเพื่อนๆ สามารถดูขั้นตอนการเปลี่ยนรหัสผ่านได้จากลิงก์นี้ครับ https://wordpress.org/support/article/resetting-your-password/
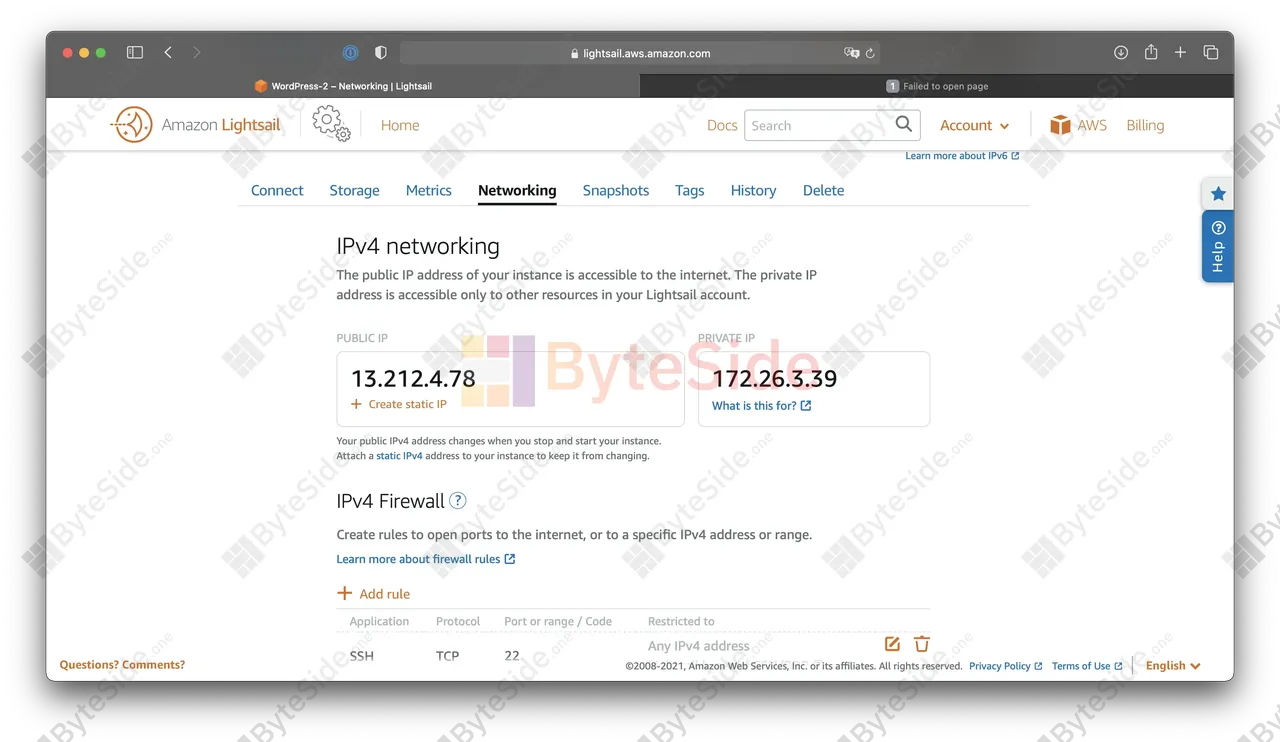
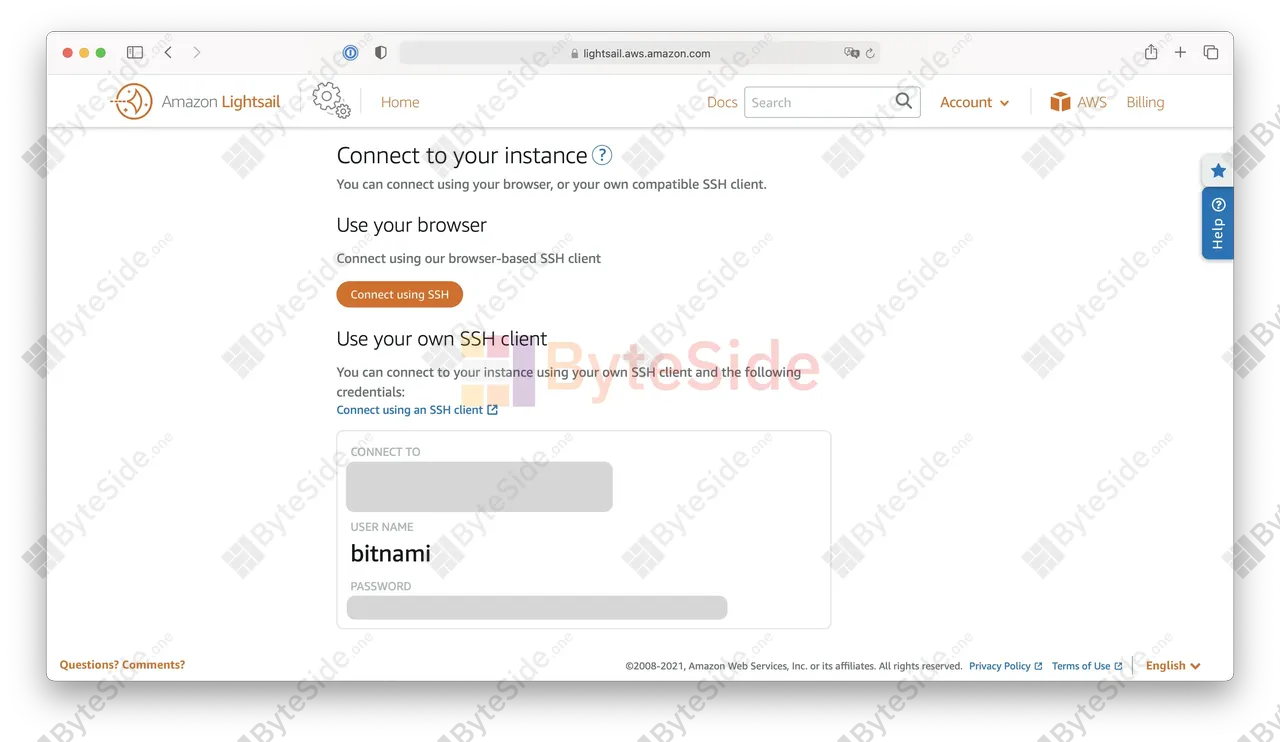
เชื่อมต่อ Instance ผ่าน SSH
ก่อนที่จะพร้อมให้ผู้ใช้เชื่อมต่อผ่าน SSH โดยเราสามารถกดเข้าไป Instance ได้จากหน้าแรก และภายใน Instance ก็จะมีหน้าตาประมาณนี้ครับ

เพื่อเชื่อมต่อกับ Instance ก็ให้ทำการเลื่อนไปข้างล่างและกดไปที่ Connect to SSH หรือเชื่อมต่อผ่าน Terminal ด้วยชื่อผู้ใช้งาน ‘bitnami’ และรหัส/คีย์ ตามขั้นตอนด้านล่างครับ โดยเราจะทำการเชื่อมต่อ SSH ผ่านหน้าเว็บเบราว์เซอร์ครับ
ให้เพื่อนๆ กดไปที่ Connect to SSH และหน้าต่าง SSH ย่อยจะเปิดขึ้นครับ

ติดตั้ง Plug-in
ภายใน WordPress นั้น เราจำเป็นต้องใช้ Plug-in ดังต่อไปนี้
- WP Offload Media Lite for Amazon S3, DigitalOcean Spaces, and Google Cloud Storage
เพื่อให้มีการอัพโหลดไฟล์ Media ทั้งหมดเข้าไปสู่ Bucket ที่อยู่ใน AWS S3 และเปลี่ยนการดึงรูปไปเป็นที่ AWS CloudFront แทน WordPress - Really Simple SSL
เพื่อให้สามารถให้บริการ HTTPS ให้กับผู้ใช้ได้ง่ายมากขึ้น และ HTTPS ส่งผลโดยตรงกับคะแนนอินเด็กซ์ใน Google Search
รวมไปถึง Plug-in ที่ผมแนะนำให้ใช้งานเพื่อประหยัดพื้นที่จัดเก็บ-ค่าแบนด์วิดท์ที่อาจเป็นตัวแปรหนึ่งที่จะทำให้บิลของเพื่อนๆ สูงขึ้น
- EWWW Image Optimizer
เพื่อเปลี่ยนไฟล์ฟอร์แมท .png และ .jpg เป็นฟอร์แมทรุ่นใหม่ .webp ที่ลดขนาดไฟล์ได้ถึง 20-80% - Autoptimize
เพื่อทำการ Minify ไฟล์ HTML/CSS/JS และทำ cache เอาไว้ให้เว็บโหลดเร็วขึ้น - Jetpack
เพื่อการทำ Analytics เบื้องต้น, แจ้งเตือนเซิฟเวอร์ไม่ตอบสนอง, การเข้าใช้งานผ่านแอพฯ WordPress และบริการอื่น ๆ ที่ีมีให้ใน Plug-In Jetpack
โดยขั้นตอนในการตั้งค่า Plug-in ข้างต้นนี้ ผมจะไปเขียนไว้ที่แต่ละหัวข้อที่ Plug-in นั้นๆ เกี่ยวข้องเพื่อความเข้าใจที่ง่ายขึ้น และผมขอข้าม Plug-in ที่แนะนำเพื่อความรวดเร็วนะครับ
สร้างเว็บไซต์สำเร็จแล้ว!
หากเพื่อนๆ สามารถเข้าถึงเว็บไซต์ WordPress ของตัวเองผ่านเบราว์เซอร์ได้ตามภาพก็ถือว่าสำเร็จลุล่วงแล้ว! ได้ WordPress ของตัวเองไปใช้งานกันได้แล้ว
แต่งานของเรายังไม่เสร็จ เพราะขั้นตอนถัดไปเรา
จำเป็นจะต้องเพิ่มมาตรการความปลอดภัยด้วย HTTPS เพื่อให้ผู้ใช้งานอุ่นใจมากขึ้นเมื่อเข้าชมเว็บไซต์ของเรา ที่จะส่งผลโดยตรงกับคะแนน Index ของพวก Search Engine ดังนั้นตอนต่อไปเราก็จะมาทำการขอ Certificate และทำให้เว็บไซต์ของเราใช้ HTTPS ทั้งเว็บไซต์กันครับต้องการที่จะโอนย้ายไฟล์อย่างเช่นมีเดียไปยัง AWS S3 เพื่อไม่ให้ใช้พื้นที่ 20 GB ที่มีอยู่ใน Instance จนหมดและเพิ่มประสิทธิภาพในการให้บริการรูปด้วยการใช้ CloudFront
แต่ก่อนที่เราจะไปติดตั้งหัวข้ออื่น เราจำเป็นจะต้องเพิ่มมาตรการความปลอดภัยด้วย HTTPS เพื่อให้ผู้ใช้งานอุ่นใจมากขึ้นเมื่อเข้าชมเว็บไซต์ของเราว่าเว็บของเราน่าเชื่อถือ และส่งผลโดยตรงกับคะแนน Index ของพวก Search Engine อย่างเช่น Google
ดังนั้นเพื่อน ๆ สามารถติดตามตอนต่อไปของเรา ที่จะไปทำให้เว็บไซต์ของเราเป็น HTTPS กันครับ และหลังจากนี้เราก็จะไปทำในเรื่องของการ Offload Media ที่เรามีด้วยการใช้ AWS S3 และ AWS CloudFront ให้เกิดประโยชน์สูงสุด




